
CSS工具是现今网站开发人员和设计人员使用的最必要和最重要的工具之一。这是因为这些CSS工具,可以为开发人员和设计人员简化手头的工作,大大 减少web开发和设计工作所需的时间。而专业人员还可以在很短的时间跨度内,用一种更高效的执行方式,完成更多的工作。可惜的是,并非所有这些工具都是众 所周知的。现在市场上有很多CSS工具。每一种工具都有着自己特定的功能。
其中最知名的CSS布局工具是Templatr。这工具可以帮助你创建网站,即使你对CSS和HTML所知甚少。有了它,想出网站如何布局就是几秒 钟的事。另一种布局工具,是在web开发者中颇负盛名的CSS Template Generator。这种特殊的工具有一些非常不错的功能。还有一些其他的工具如——YAML、Gridinator、960gs、kuler,等等。
Coda

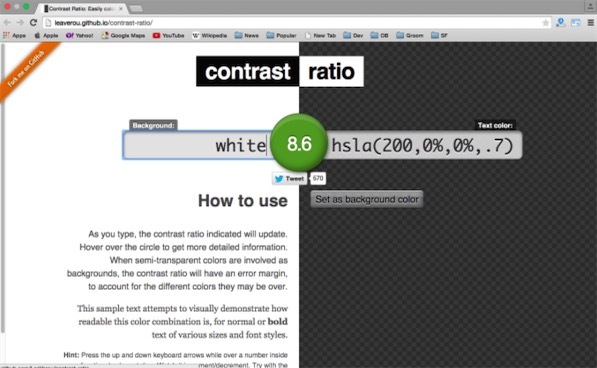
Contrast Ratio

CSS Code Maker

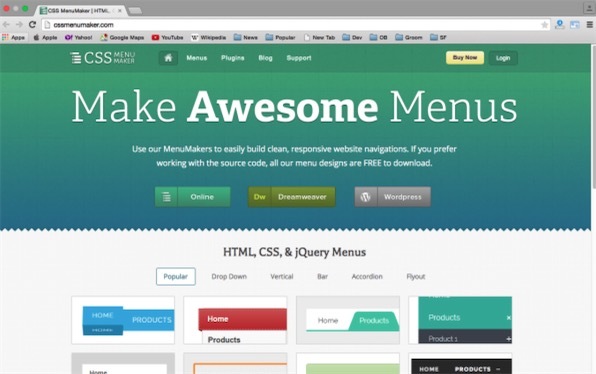
CSS Menu Maker

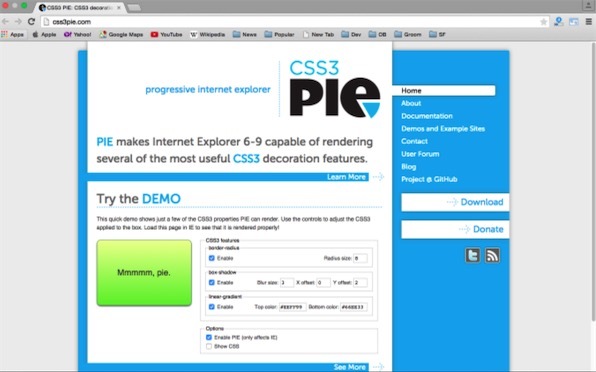
CSS3Pie

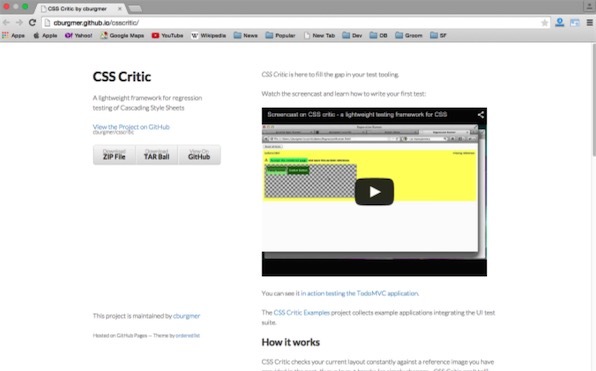
CSScritic

CSSMate

Espresso

deSVG

Editr

Layer Styles

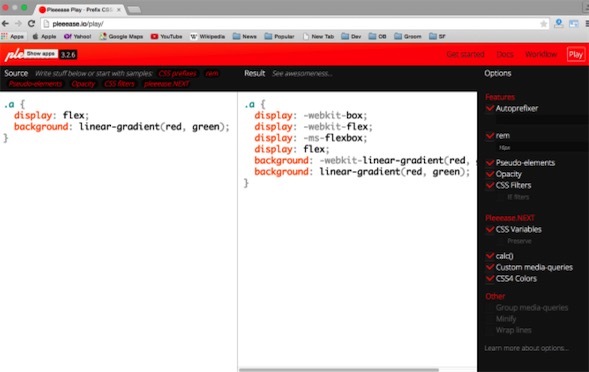
Pleeease Play

Rapid CSS Editor

Simple CSS

Sky CSS Tool

SkyBlue

Skybound

Strip CSS

StyleSheet Maker

TopStyle5

以上就是程序员和设计师必备的20个CSS工具,欢迎收藏和分享。
译文链接:http://www.codeceo.com/article/20-css-tools-programmer-need.html
英文原文:20 CSS Tools for Designers and Developers
本文地址: https://www.xiongge.club/biancheng/web/627.html
转载请注明:熊哥club → 前端工程师和设计师必备的20个CSS工具
©熊哥club,本站推荐使用的主机:阿里云,CDN建议使用七牛云。

关注微信公众号『熊哥club』
免费提供IT技术指导交流
关注博主不迷路~






